UCOP Cascade Help
Site structure
How your site is structured in Cascade
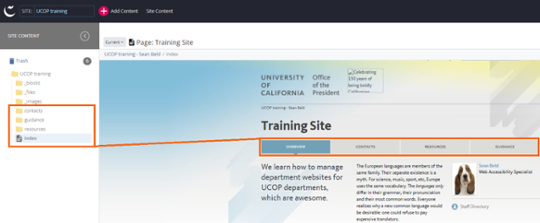
 All of your website content is contained and organized in your folder structure, which is shown in the asset tree on the left side of the window when logged into Cascade.
All of your website content is contained and organized in your folder structure, which is shown in the asset tree on the left side of the window when logged into Cascade.
The folders work much like the folder structure on your computer. Navigate the structure by clicking on a folder to open and close.
- Your “Base Folder” represents the container for your entire site. This will be the top folder and will be labeled with title of your site ("Electronic Accessibility").
- The folder structure shows folders (
 ), pages (
), pages ( ), blocks (
), blocks ( ), images/files (
), images/files ( ) and references (
) and references ( ) for your site (a.k.a. “Assets”).
) for your site (a.k.a. “Assets”). - As you create new pages and folders, and upload images and other files, you will see them appear here.
- All of your assets live here, whether or not they are visible to the public.
- This is one way to navigate to content within your site when you are editing pages.
How assets display in the asset tree
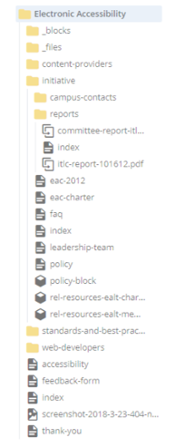
The order in which assets display in the left-side asset tree is not the order in which they display on your website. Instead, they display hierarchically. Within each folder,
- Folders appear first (at the top), in alphabetical order.
- After folders, all other assets (pages, blocks, references, etc.) display together, in alphabetical order.
How folders work in Cascade
Directly under your Base Folder, there will be 3 to 9 folders and 1 or more content pages. These will include:
- A “_blocks” folder for flex blocks, link lists and contact blocks. (Learn more about block types.)
- A “_files” folder for pdfs, documents, spreadsheets and other files.
- An “_internal” folder — this contains building blocks for your site, which you will rarely need to edit.
- (Optionally) an “_images” folder.
- Folders that correspond to your tab structure.
- Top level pages (e.g. your home index page).
Each navigational folder (i.e. tab folder) must contain an index page to make the site navigation work correctly.
The tabbed navigation on your site is driven by folders in your Base Folder: