UCOP Cascade Help
Add a block to a landing page
Applicable to: all landing pages | Skill level: easy
Goal: Add an existing block to the bottom row of your department landing page.

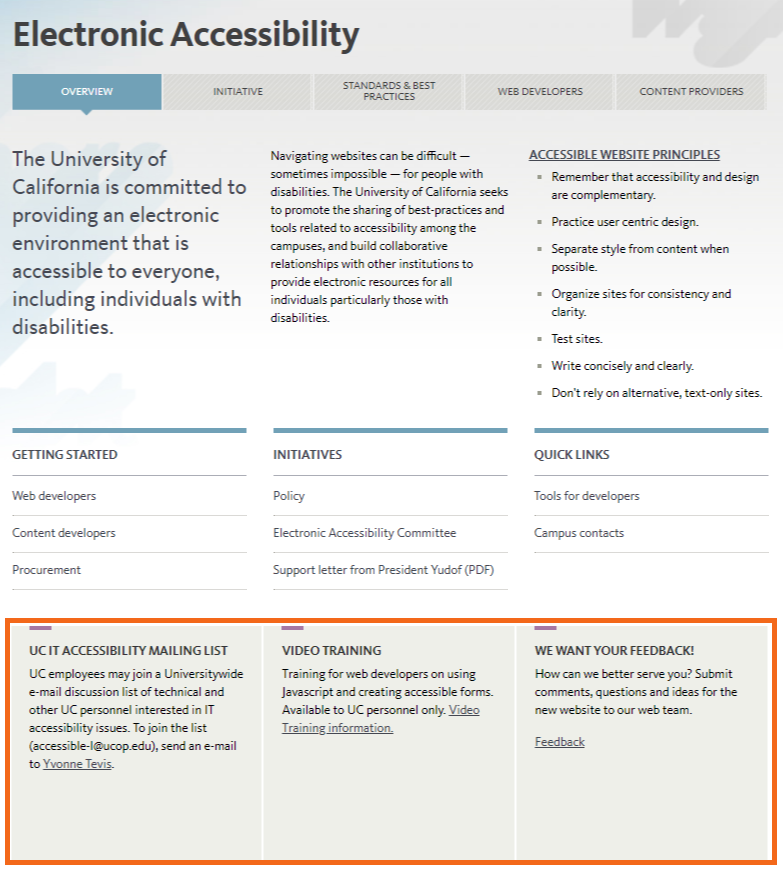
The row of blocks at the bottom of each landing page can hold 2-4 blocks that highlight how to contact your department, recent updates, key initiatives or anything else your department may want to emphasize. This space can hold flex blocks, link list blocks, contact blocks or staff blocks — but the most common block type you'll use on the landing page is flex blocks.
To learn how to create flex blocks, see creating flex blocks. And remember, flex blocks are stored in the _blocks folder.
Steps
-
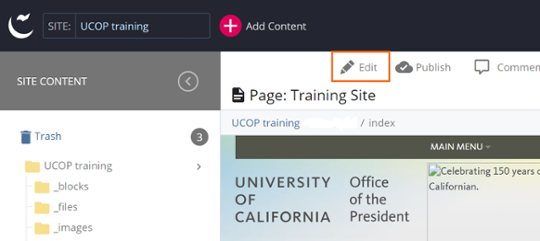
Navigate to the landing page of your site (this page will be called "index").
-
Edit the landing page.

-
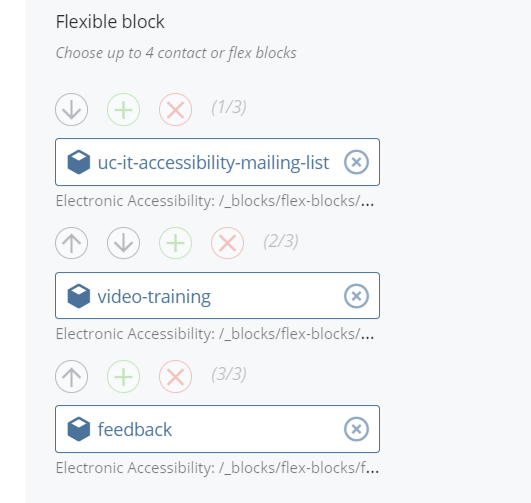
Scroll down past the Link Block sections, to the Flexible block area. Navigate to and select the flex block(s) you would like to add (4 maximum).

- Save & Preview your changes.
-
Comment on your changes and Submit or Check Content & Submit.
