UCOP Cascade Help
Edit a block on a landing page
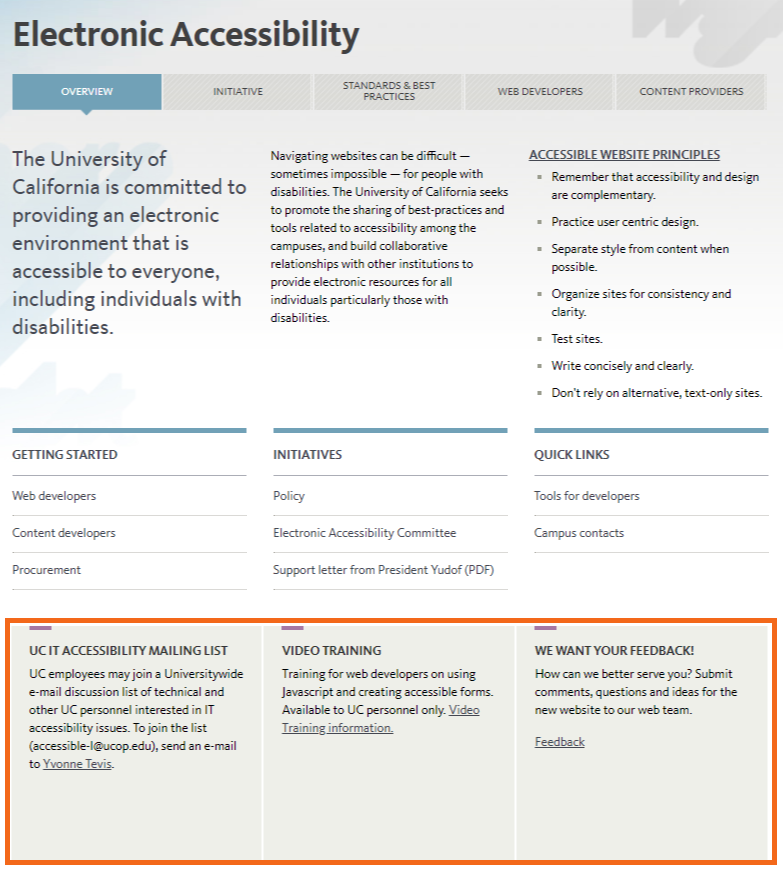
Goal: Edit an existing block displaying in the bottom row of your department landing page.

The row of blocks at the bottom of landing pages can be a little confusing. While most of the content on a landing page is managed through the page itself, the blocks live in another location (usually the _blocks folder) and are added to the landing page.
To change the content of a block, you first have to figure out which one it is.
Steps
-
Navigate to the landing page of your site (this page will be called "index") and select Edit.
-
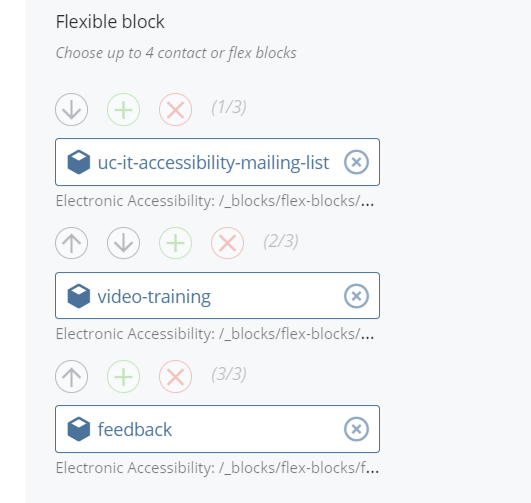
Scroll down past the Link Block sections to the Flexible block area. This section will tell you the names and locations of the blocks displaying in the bottom row of your landing page, in the order they appear on the page.

-
Make a note of the name and location of the block(s) you need to edit (e.g., _blocks/flex-blocks/video-training).
-
Close the edit box (or Save & Preview if you changed anything while you were in there).
-
Navigate to the block(s) in Cascade and make your needed edits. Be sure to Save your changes.
-
Navigate back to your landing page in Cascade (the index page in the Base Folder). Your edited block(s) should now appear.
